How Can We Help?
How to Leave Comments in Adobe XD
If you’ve ever worked with Dauntless before, you’ll likely be accustomed to some of the tools we use for collaboration and feedback. This series is designed to give you quick references to our ways of working, guidance on how to use any of our collaborative tools, and to give you a place to request features or add your suggestions.
What is Adobe XD?
XD stands for Experience Design, and similar to Photoshop or Illustrator, Adobe XD is a digital product design tool, specifically for designing websites and apps. (Of course, it can be used for other outputs, but this is its intended function and how we primarily use it.)
It allows us to rapidly create User Experiences (UX) and User Interfaces (UI) as well as test and refine the Customer Experience (CX). We can go from wireframe directly to prototyping, animating and testing, all from one system. Since we already utilise many of Adobe’s vast offerings, it makes it easy for us to retrieve assets to use in our Digital Product designs.
Why We Use Adobe XD
Benefits
- We can collaborate with other Crew mates and design together in real time.
- Cloud-based files make it easy to share with our Crew.
- We can test on multiple devices with the XD app installed.
- We can create links to share with anyone, and update them as we go.
- Clients can leave comments and feedback easily, without needing an account.
- Developer handoffs are easier, as we’re able to export assets into a developer link.
Drawbacks
As with any software or tool, Adobe XD is not perfect. But it’s definitely come a long way since it was originally released.
Here are a few of the drawbacks we know about:
- Each file can have only one owner, which makes it tricky when people go on holiday or are sick, because only the owner can add collaborators and save new share links.
- The presentation mode is limited, especially when viewing both mobile and desktop designs. On mobile devices, navigating to other screens is almost impossible.
Leaving comments in Adobe XD: step-by-step tutorial
First, you’ll receive a link from us to view your digital product. This is where you can leave feedback for our Crew to make the adjustments you need.
The link will look a little like this:
https://xd.adobe.com/view/f68ad5e2-c618-4ee8-93a4-80ffae15076c-a3d9/
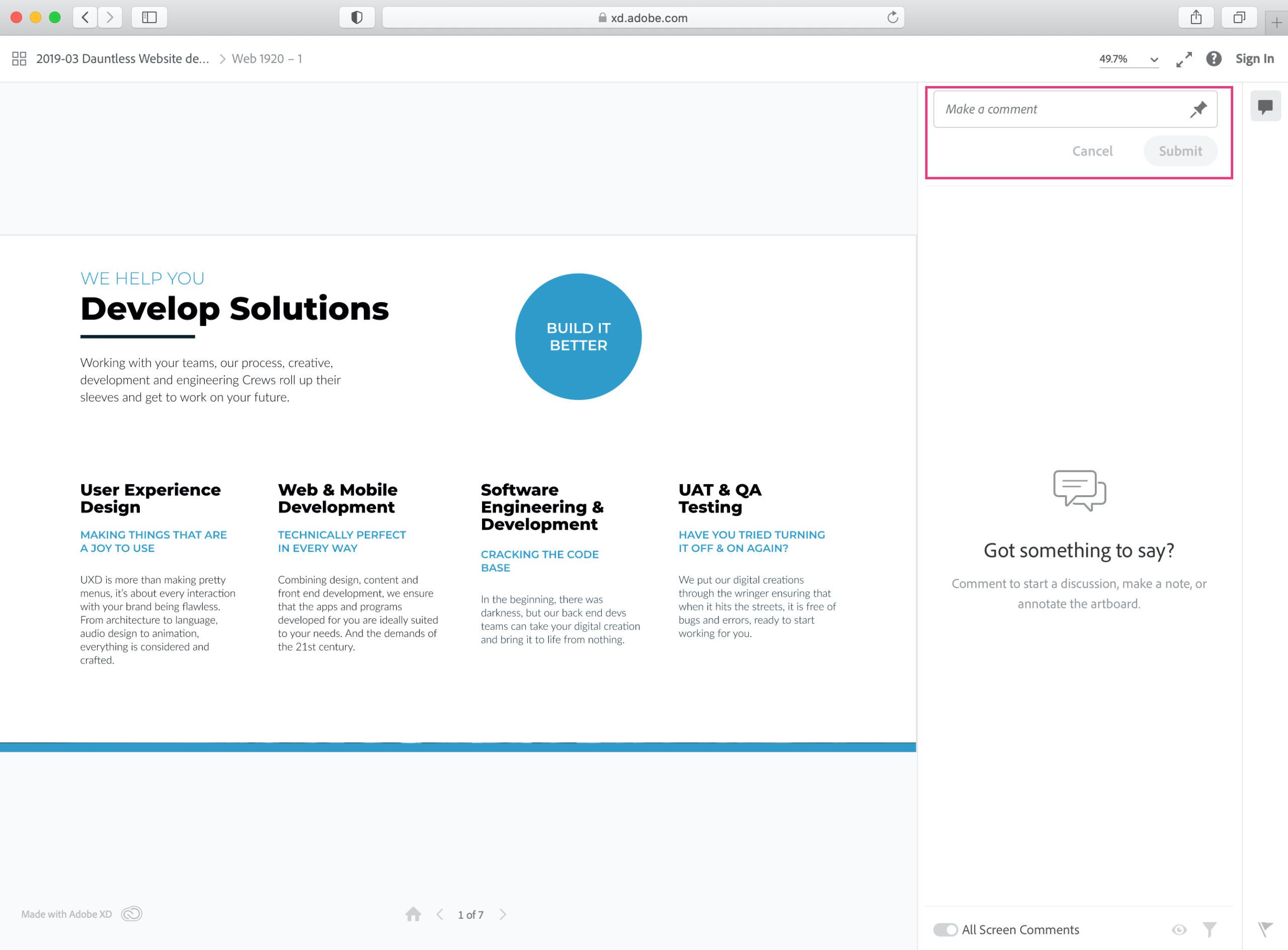
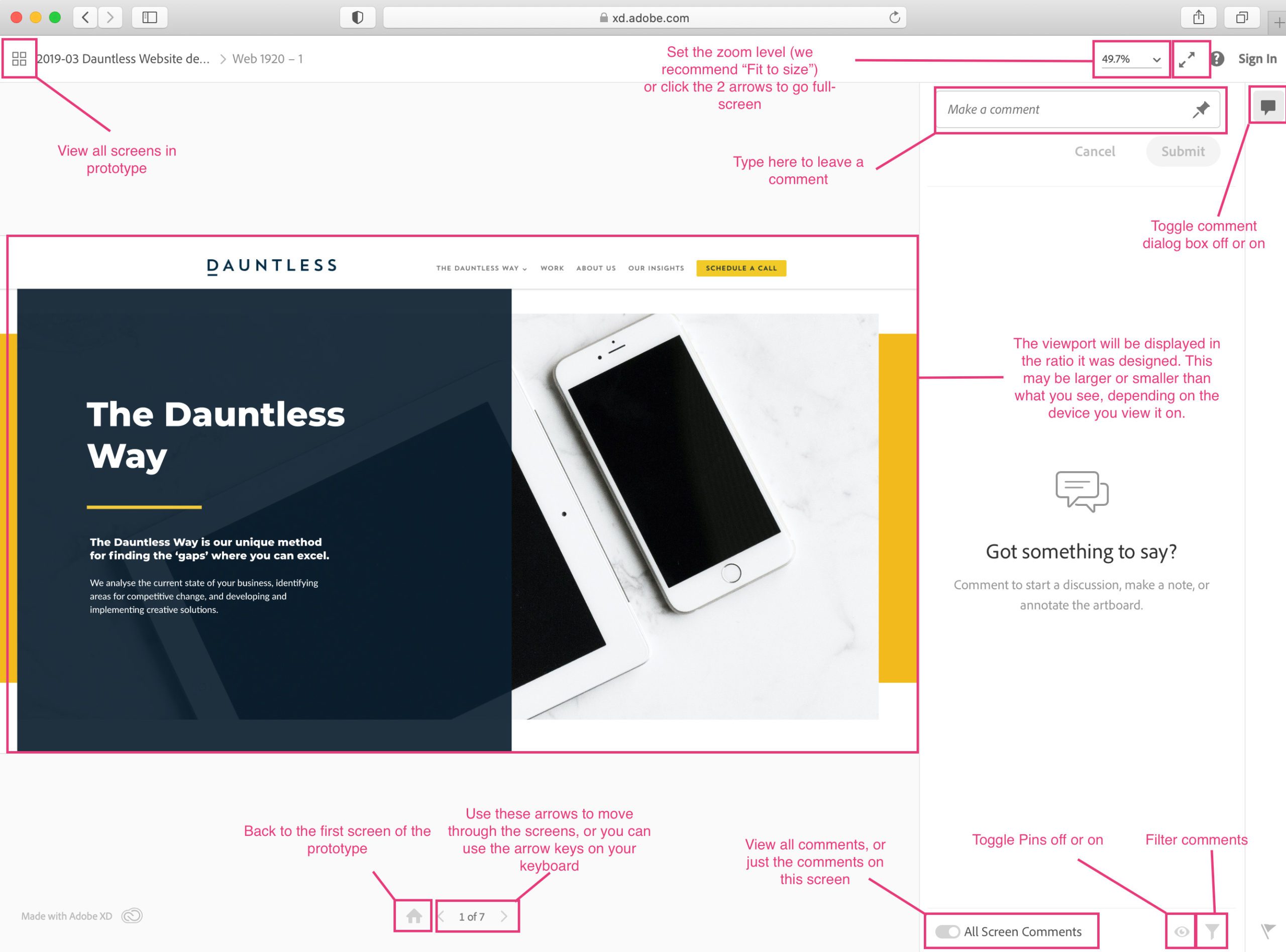
You should see a screen like this (but obviously with your artwork):
To leave a general comment for that screen, simply begin typing in the “Make a Comment” dialog box.
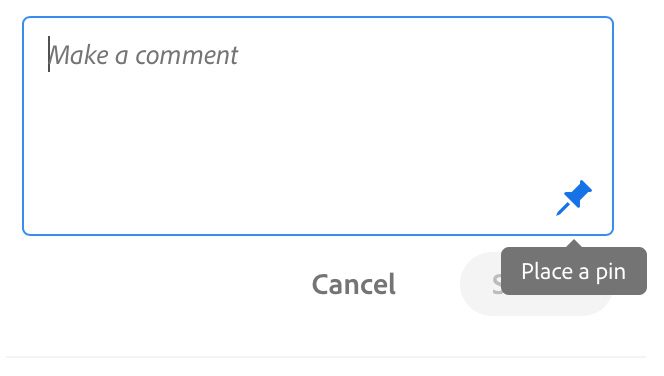
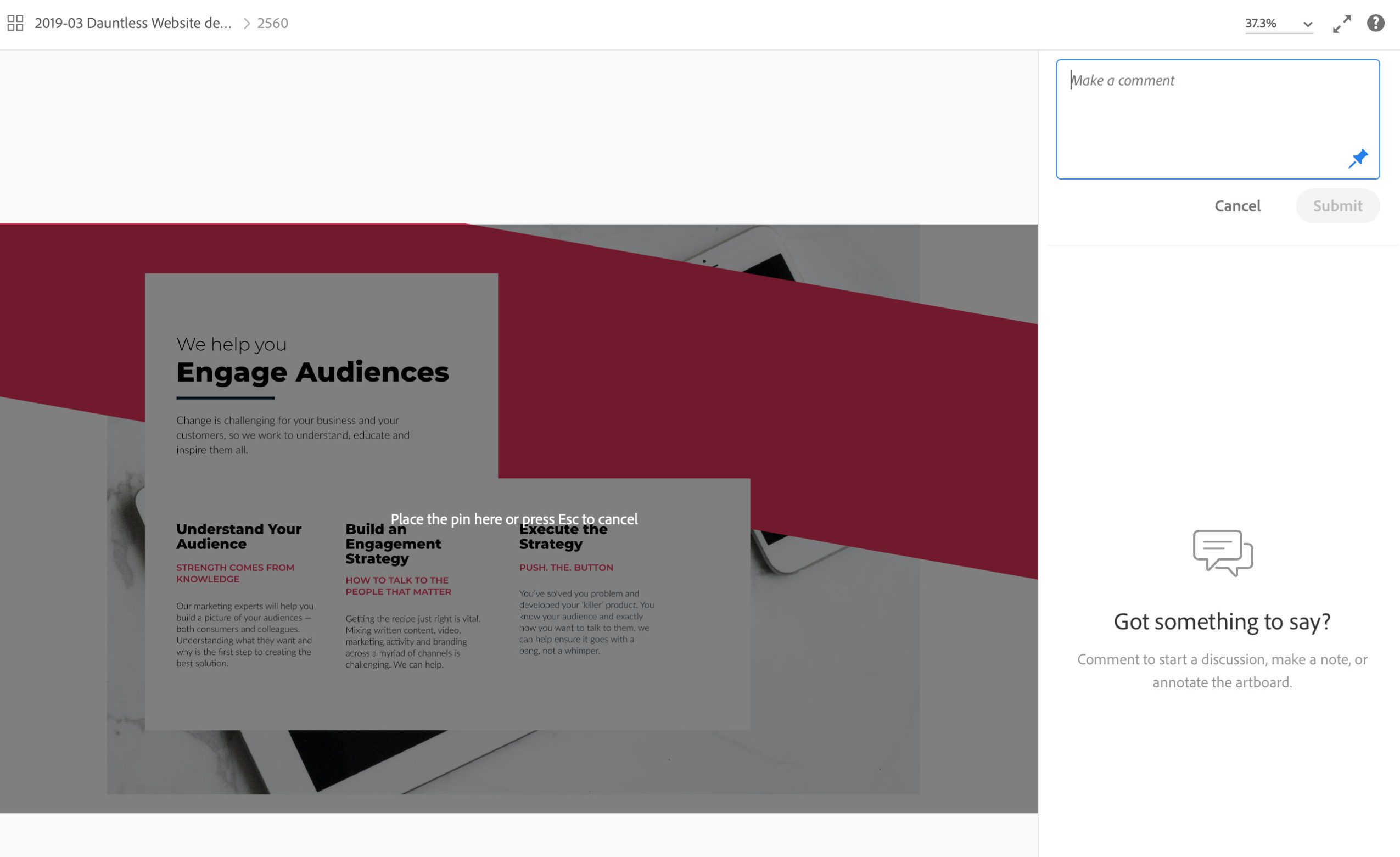
To leave a comment on a specific place on the screen, select the pin. This will give you a cursor to place the pin on the screen to give context to your comment.
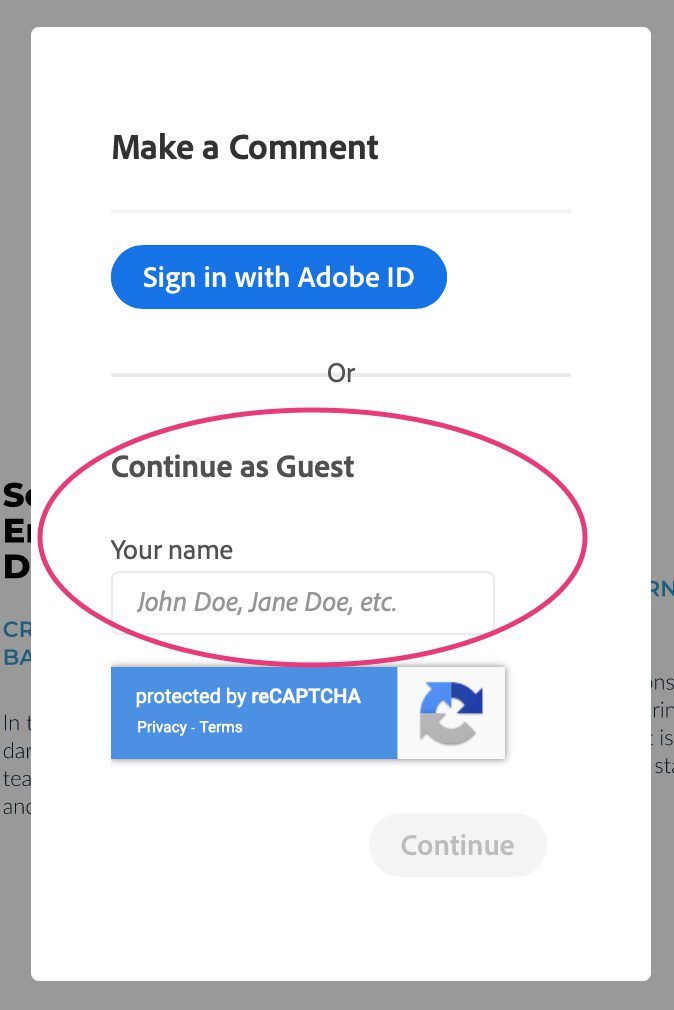
When you hit submit, it will prompt you to log in. If you have an Adobe ID, you can sign in, but in most cases, all you need to do is enter your name, so we know who the feedback is from.
Functionality Cheat-sheet
We’ve created a handy cheatsheet for the Adobe XD prototype viewer and all the operations you can perform.
Things you can do on the Adobe XD prototype viewer
- Leave general comments
- Place a pin on specific areas you want to comment on.
- Reply to comments
- Delete your comments
- Toggle the comments panel on and off. (This might help if you’re struggling with the view.)
- Toggle through screens with the arrow keys
- View all screens in a grid
- Change the zoom level
- Filter comments
- View all comments on all screens
- Toggle-view pins on screen
Other things to understand
Adobe XD viewer creates a viewport in the same ratio as the artwork was created.
Desktop prototypes tend to look better when your browser is full-screen.