Tech innovations come and go.
Remember the Blackberry or Windows 8 (yeah, let’s remove the start menu as that’ll make life easier for everyone. Not).
So, you’ll be forgiven for assuming Headless CMS, with its dungeons and dragons moniker, might not be a keeper.
But oh no, big mistake.
If you ask any UX designer or front-end developer, Headless CMS is no gimmick and is firmly here to stay. And for a very good reason.
In today’s digital world, data rules. And not just any data, good data.

With the right tools, you can access a plethora of data sets—and with the power of analytics, business leaders can improve their products and services and help make their customers’ lives better.
So, when it comes to managing content, businesses need an agile approach to keep up with consumer demands. By encompassing content creation, analytics and development, a Headless CMS can enable businesses to deliver highly personalised user experiences anywhere and everywhere.
And, with the likes of Amazon, Sony and Nike embracing it, Headless CMS is rapidly demonstrating that if you want to achieve scalability and extensibility in your business online—you need it too.
In this blog, you’ll learn what a Headless CMS is, how it works and how it can help you and your business reach your goals.
What is a Headless CMS?
Firstly, Content Management Systems (CMS) are the core of most modern websites.
They allow editors to manage content without help from a development team and ensure that your site is user-friendly, fast, and secure.
The likelihood is that if you use a CMS, you probably have one that has both a user interface (a traditional CMS) and an API (a headless CMS).
A Headless CMS is more advanced than a traditional CMS, where it is a back-end-only content repository that makes content accessible via a RESTful API for display on any device.
Headless CMSes are optimised for performance by focusing on only what’s needed to store and deliver your data as cleanly as possible, without any extra fluff.

So, how does this differ from a traditional CMS?
For starters, traditional CMS like WordPress is a monolith that is front-end heavy, requiring users to log into the CMS itself in order to publish, edit or manage their site’s content. Acting as an all-in-one suite, it connects the front-end and the back-end.
Secondly, a headless CMS allows you to completely decouple your front-end application from your back-end data model by means of an API that can be accessed directly by your web or mobile app.
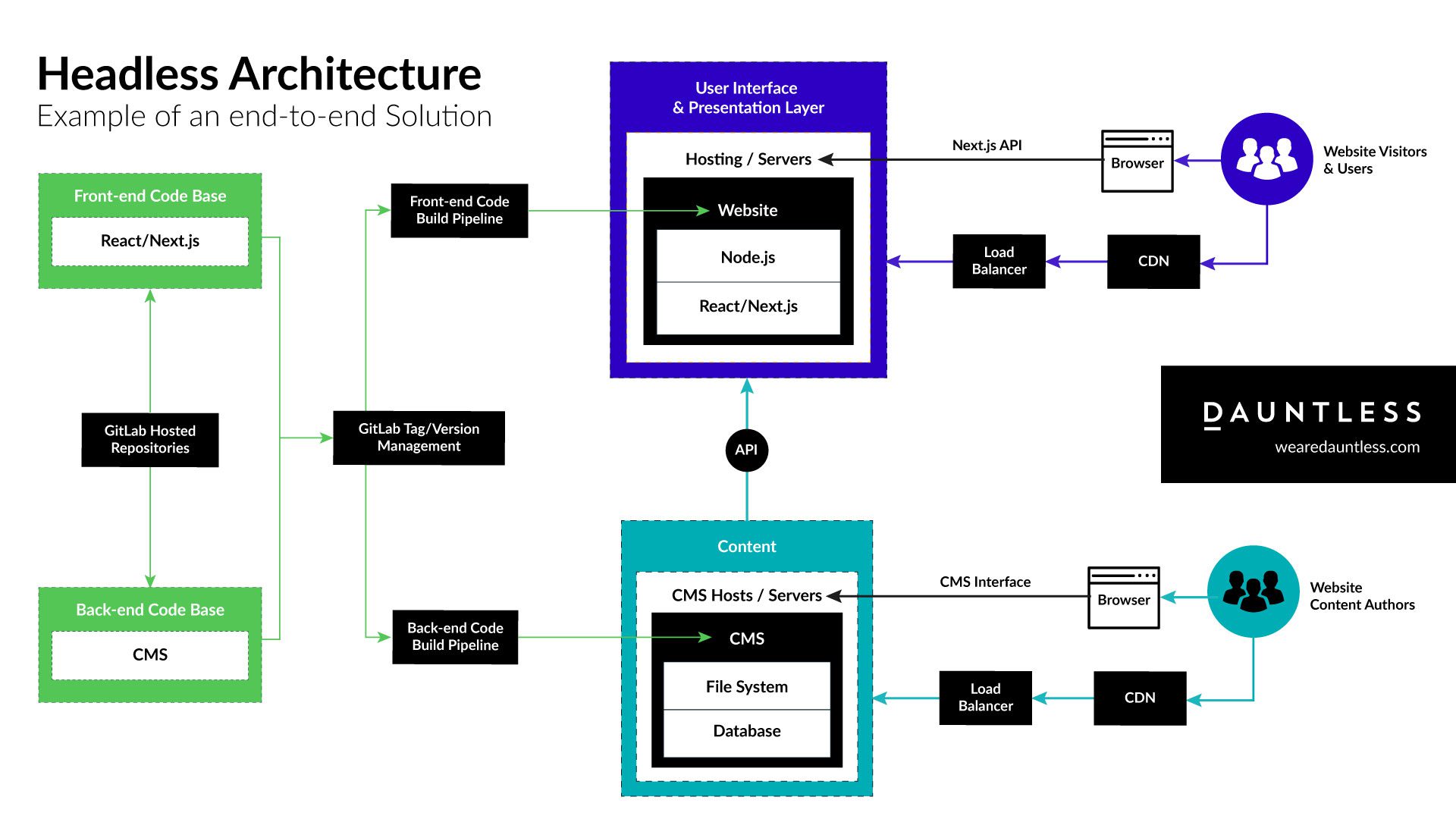
This diagram displays an end-to-end solution of a decoupled / headless architecture. Content is created by content authors and then this content is accessed via APIs and pulled in to a separate front-end application.
Why do you need a Headless CMS?
As you’re aware, Content Management Systems are crucial for almost any website, blog or business that wants to upload and share content.
A CMS streamlines your website and makes uploading content faster, easier and more organised.
It also helps prevent duplicate content, which is vital for search engine optimisation (SEO). However, many CMS options have one glaring flaw—they require a human user to manage all of the site’s content.
Let’s say you’re an eCommerce business where new product descriptions are uploaded daily but require approval before going live on the site, or you’re a design agency with multiple designers uploading images – you’ll probably find a headless CMS helpful.
Whatsmore, a headless CMS reduces the time it takes developers to implement new features. It also simplifies the process of updating content and makes sure it’s indexed efficiently by search engines.
For example, it manages structured and unstructured content in one place, where you can create custom fields for your content, which can be used as a data source for other objects and projects.
With a headless CMS, your team can work together on the same platform using different interfaces, languages or frameworks while sharing a single project source code. As a result, you are making it far easier for your business to meet ever-evolving customer demands.

How can a Headless CMS drive content publishing?
Data plays a pivotal role in helping organisations learn about what customers want, how they behave and what their needs are at any given point in time.
But only (ready for the mic drop) if you know how to use it effectively.
If you want to engage with your audience, you need to take the guesswork out of what you decide to publish. Because, let’s face it, there’s a lot of noise to beat.
But, as customers become more content hungry, data analytics become even more critical. Empowered with insights, businesses can better pivot their content strategies to focus on creating content their audiences want, need and expect with greater efficiency and accuracy.
And, it’s not just about what you say, it’s where you say it. Audiences consume content across multiple channels (including mobile devices) and in ever evolving ways (hello the rise of TikTok)—businesses urgently require more flexible tools for authoring, editing and publishing.

Consider this: the average person spends around 7 hours consuming content daily across devices. While recent studies show the average person spends a quarter of his or her waking time on their mobile device. What is clear, content consumption is only set to increase in the future.
And, this where a Headless CMS is a game changer — by bringing together data analytics and development and applying it to content creation, organisations can begin to craft highly personalised omnichannel user experiences.
Traditional vs Headless
– the lowdown
The biggest disadvantage of a traditional CMS is the lack of flexibility in how, when and where your content can be displayed.
A traditional CMS does not know how to handle the content outside of its own system.
Content that was authored on one device cannot be accessed on another device or platform unless it is published from the CMS again. This can have devastating effects on both time-to-market and accuracy if you constantly have to rework your content just because someone needs it on their phone or tablet instead of their desktop computer.
With Headless CMS, you only need an internet connection with essential mobile support (such as HTML5) for any device that needs access to your site’s data—no matter where it lives or what device it’s being viewed from.
You’ll save money by managing multiple digital properties from a single platform and creating content only once instead of needing various versions for each channel (think web vs mobile). As a result, your team can work together on the same platform using different interfaces, languages or frameworks while sharing a single project source code.

How does it work?
(here’s the techy-bit)
At a brief glance, here’s how a headless CMS works:
- It acts as a content repository that serves as a single source of truth for all your project’s assets.
- A central API layer serves up information about the data stored in the repository. This API can be used by any client-side technology you like (such as React or Angular) or even directly by a legacy system (using RESTful calls).
- Headless CMSs are optimised for performance by focusing on only what’s needed to store and deliver your data as cleanly as possible, without any extra fluff. This means that headless CMSs don’t include a UI layer.
- A web server handles incoming requests and sends back responses in the form of JSON objects or HTML pages (JavaScript front-end frameworks like VueJS use this approach).
- A database stores information related to content management needs (usually a relational database like PostgreSQL).
- A RESTful API provides programmatic access to the contents stored within the database.
Final thoughts
If you’d like to learn more about how Headless CMS can help your business, get in touch.