Everything begins with a wireframe plan.
Whether you want to create an award-winning website or a new dazzling software for your business—everything begins with a wireframe plan.
Just like you wouldn’t build a house without an architectural blueprint, the same applies in the digital world.
That’s why wireframes are the cornerstone of your design project.
So, whether your goal is to increase traffic to your website or encourage greater engagement with your product or services—the wireframe is how you begin working out what should go where and why.
In this article, you’ll learn what a wireframe is, how it works, when to use it and why it’s so important in design.

What is wireframing?
Imagine wireframes are like an architectural drawing.
In that sense, they’re a skeleton illustration of your web page or software interface at a fundamental level.
Sure, it may sound like a pretty rudimentary approach.
But, wireframing is critical to the success of any digital design project.
However, what a wireframe is not, is your final all-singing-and-dancing web page or screen design.
Instead, think of a wireframe like a sophisticated, bespoke template or framework. One that will act as your design north star, guiding the design process to ensure you achieve your business goals.
A wireframe usually covers the following:
- Space allocation of elements
- Content hierarchy
- Map of functions, e.g. call to action buttons
- Outline for intended user behaviours

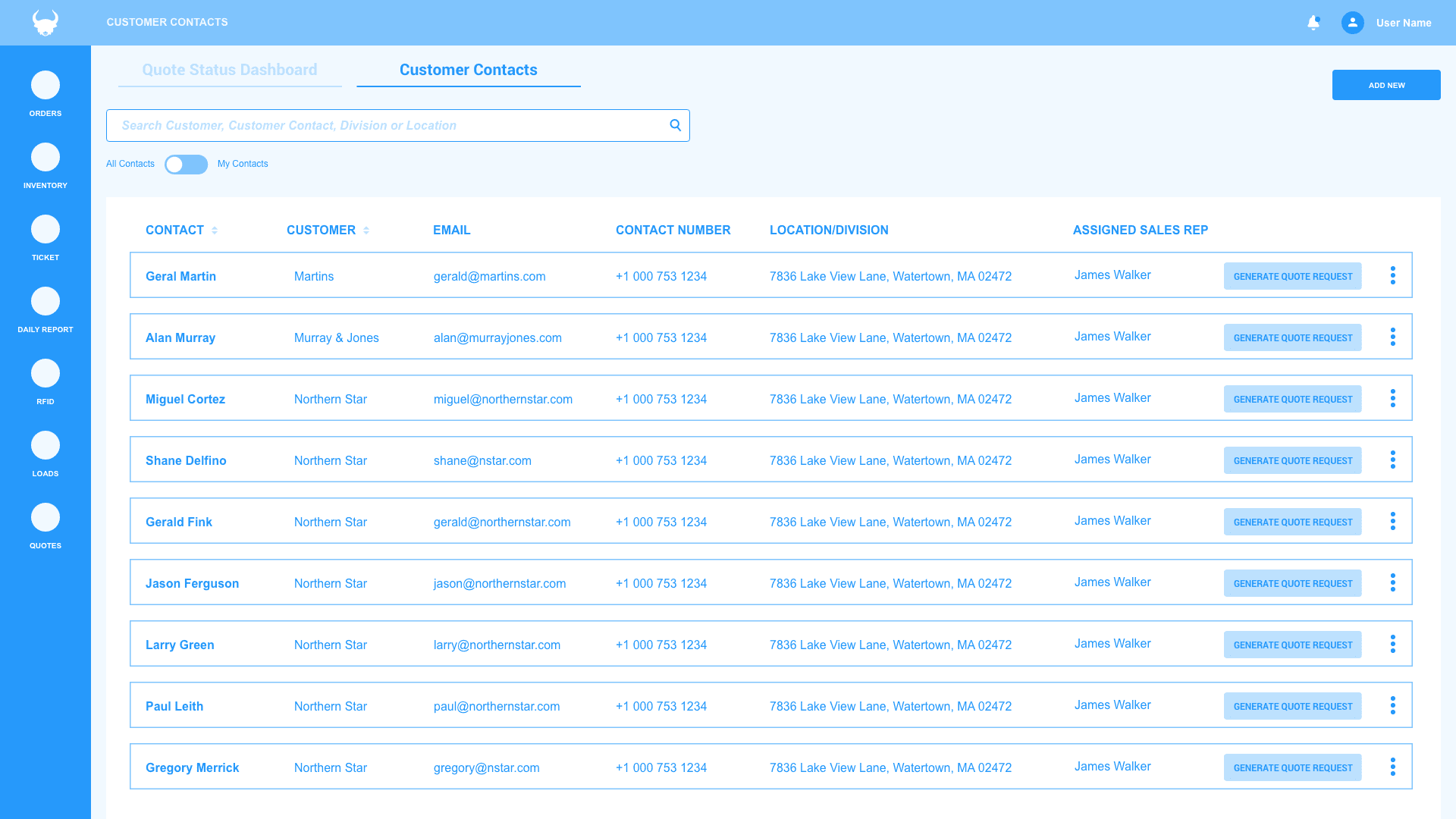
Here’s an example of a wireframe for a desktop application
Focus on the order of the various elements and the structure hierarchy without adding unnecessary visual stimuli.
You can see that it’s very straightforward. The navigation, page format, title headings are all shown using boxes to indicate spacing and message flow.
However, there are no specific content details—no text or images, and it’s monochrome. This is all on purpose. You want to focus on the order of the various elements and the structure hierarchy without adding unnecessary visual stimuli.
Why wireframing matters in design
At its core, wireframing acts as a blueprint for your design process. Without it, any action or decision you make is based on subjective opinions and ideas. After all, brainstorming occurs at the beginning of a design process, not after it. To this end, the wireframe helps you gather together the ideas, purpose and goals of the final product and merge them into one coherent truth.
How wireframing can help you achieve your design goals:
- It gives you the big picture, showing how all the elements on your page or screen will interact.
- It enables you to review your digital product’s layout, function, interface, and structure hierarchy.
- It encourages your stakeholder or clients to agree on the structure and mutually agree on a way forward.
- It facilitates problem-proofing. It’s much easier and faster to identify any issues, challenges and barriers during wireframing than afterwards.
- It enables you to address issues and fix them, which will save you time and money further down the line.
- It’s a great tool to take ideas and innovative concepts and experiment and test.
Now we know why wireframing matters in design, let’s look at how you do it in practice.
Five tips for effective wireframing
1. Discover first, wireframe second.
Every project begins with a discovery phase—this is when you gather research and collect data about the product you want to build. This data then informs your wireframing.
Here are some questions to ask when wireframing.
- What is the purpose of this screen or page?
- What do you want the user to do?
- How can you get the user to complete these steps in the least possible steps?
- Is this information or function really necessary?
- Is it added to the user’s experience or redundant?
- What’s the focus of this screen or page?
- How will the user get to this screen or page?

2. Keep it simple
Yes, wireframes may look basic at first glance, especially if you’re expecting a full mock-up of your final web page or screen, but that’s okay. After all, you don’t buy the furniture before building the house—what if it doesn’t fit?
Remember, the goal of your wireframe is not to look visually attractive per se but to provide you with guiding principles to design your website or app. It’s a tool to give you a quick and easy overview of the functionality of your page or software design—it is not, however, your final product.
3. Focus on structure, not aesthetic
Sure, it’s all about the ‘look’ in the digital world in some ways. But before you jump into the exciting visual stuff, you need to know what you’re doing and why. For example, most wireframes use a greyscale because including a diverse colour palette can lead to distracting discussions.
For example, it’s easy to get caught up in the details like ‘hold on a minute, that blue is too dull’ or ‘I didn’t sign off on this red.’
Focusing entirely on the placement of different elements and their interaction at the beginning ensures you can make the right design decisions later.

4. Use placeholders
Part of wireframing is mapping the spacing between different elements. So, to avoid getting drawn into discussions about aesthetics or grammar, placeholders are used to represent images or text. For instance, a plain box with an X marked across it is used for images or video, While fake text represents draft copy like ‘lorem ipsum’ or Latin words.
5. Don’t rush the process
It’s tempting to rush or entirely leapfrog the wireframing stage. Resist this urge—even if you’re under pressure. Getting your wireframing right at the beginning will improve efficiency and, ultimately, project delivery. Remember, wireframing is also your opportunity to experiment, test and problem-proof. Then, once you’ve nailed it, you can move to the next stage with confidence.
Before you go
Tell us what else is important to you during wireframing?
Want to talk design and wireframes?
Or maybe, you’re not sure where to start—let’s talk.
